
Ottawa Chamberfest
Ottawa Chamberfest contacted Foundation to reimagine their website so that it connected with their community more effectively, and better reflected their three core pillars: the annual summer festival, concert series, and extensive community engagement and education initiatives.
Their existing site was sluggish, difficult to manage, inconsistently bilingual, missing content, and non-responsive (i.e., it didn’t shift between screen types like laptops, tablets, and phones).
Chamberfest wanted us to ensure a web input system that streamlined the processes for their staff, in English and in French. Another important consideration for the new website was ensuring ease of connection to their important third-party platforms (donation, ticket sales and volunteer management).

We got in touch with Ottawa-based web developer Rob Sherwood, a talented web developer with over a decade of experience working with federal government websites in a consistently bilingual environment.
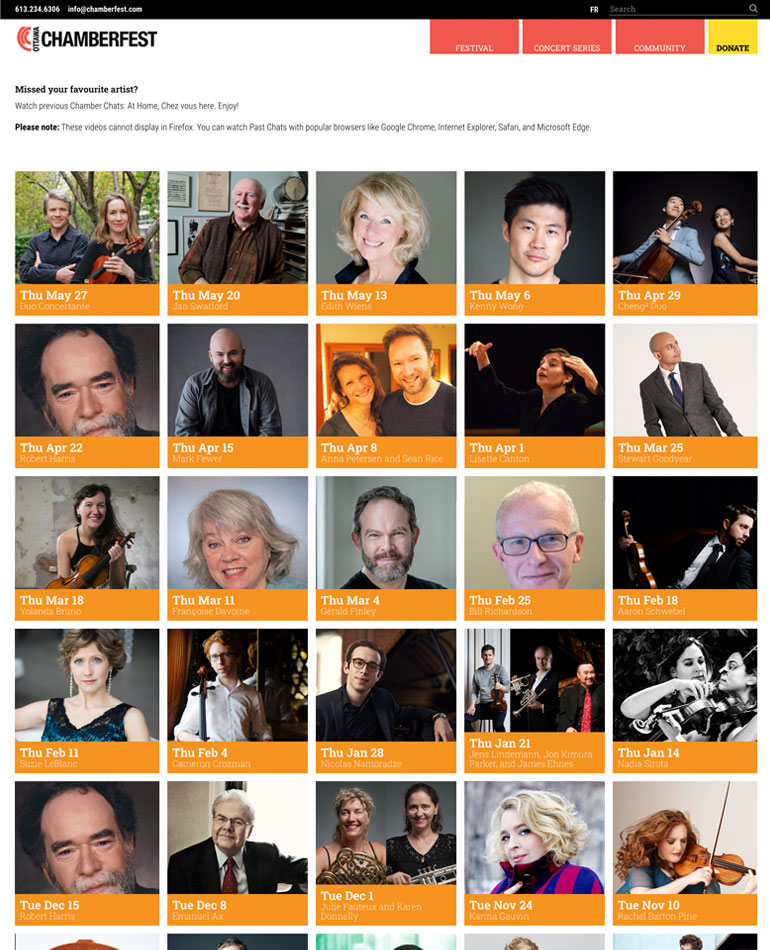
We put our heads together with the Chamberfest team and beat around many ideas before settling on what we call an “Action Grid” system with a built-in translation plugin.


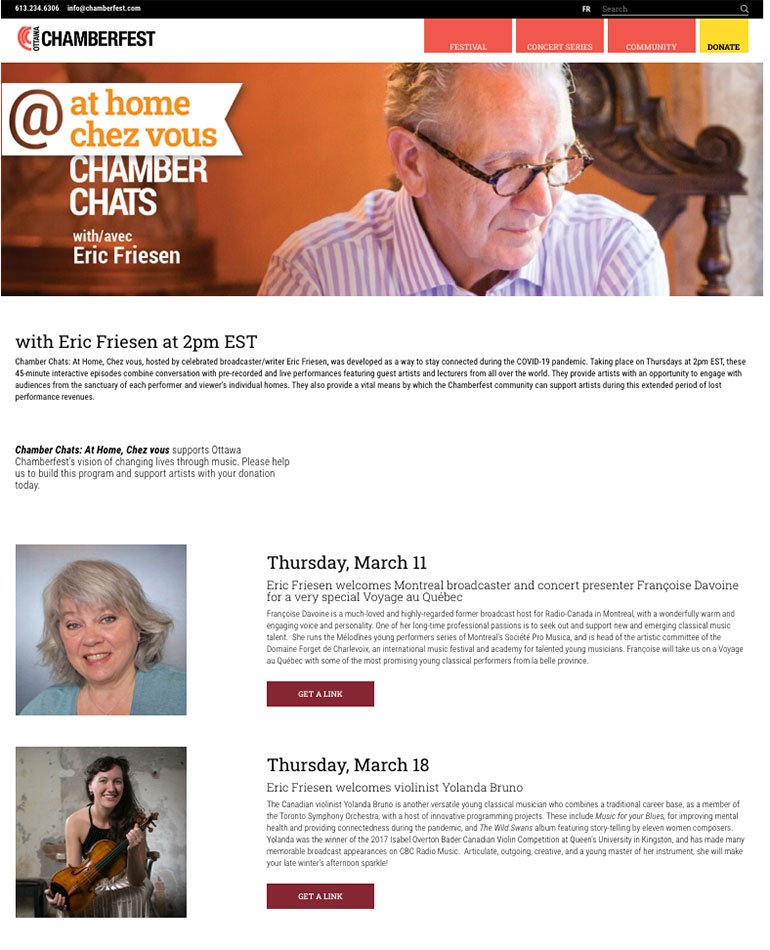
We applied the same automation process to the Chamber Chats section, in a unique layout. Upcoming chats are featured on the main page. Two hours after the chat takes place, it shifts to the Past Chats page.